
Friendly ID and Group are used when you want to refer to the row in a User Driven Event.

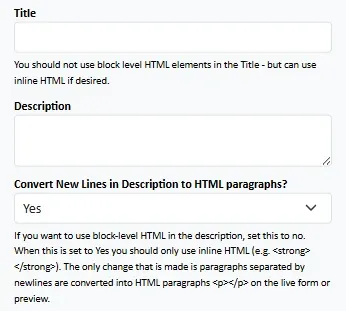
Title : A H4 level heading will be created providing the title of the row. Only inline HTML should be used.
Description : Provide instructions or context for the fields within the row. You may use block-level HTML here. Note that the HTML will be "tidied".
Convert to HTML : This will convert a plaintext description into HTML paragraphs. If you use HTML in the description, set this to No.
Description : Provide instructions or context for the fields within the row. You may use block-level HTML here. Note that the HTML will be "tidied".
Convert to HTML : This will convert a plaintext description into HTML paragraphs. If you use HTML in the description, set this to No.

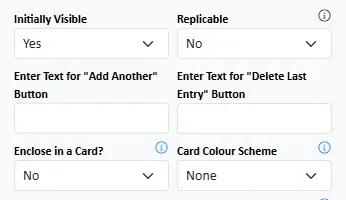
Initially Visible? : Should this row be #visible# on initial form load?
Replicable? : Should this row be #replicable#? If so, specify the background colour for even and odd entries and, optionally, provide the labels of the Add and Delete buttons.
Enclose in a Card? : Style the row as a Bootstrap Card with optional colour-coding.
Replicable? : Should this row be #replicable#? If so, specify the background colour for even and odd entries and, optionally, provide the labels of the Add and Delete buttons.
Enclose in a Card? : Style the row as a Bootstrap Card with optional colour-coding.