When you are creating a formstrap form you will notice that the form itself has a Heading and each of the components (e.g. Section, Section Column, Row and Column) can also have a heading.
When you specify a value for these headings, an appropriate HTML heading tag is used depending on the component type.
| Component | Heading Tag |
|---|---|
| The Form | <h1> |
| Sections | <h2> |
| Section Columns | <h3> |
| Rows | <h4> |
| Columns | <h5> |
Field components do not have headings - instead they have a <label> or a <legend> tag.
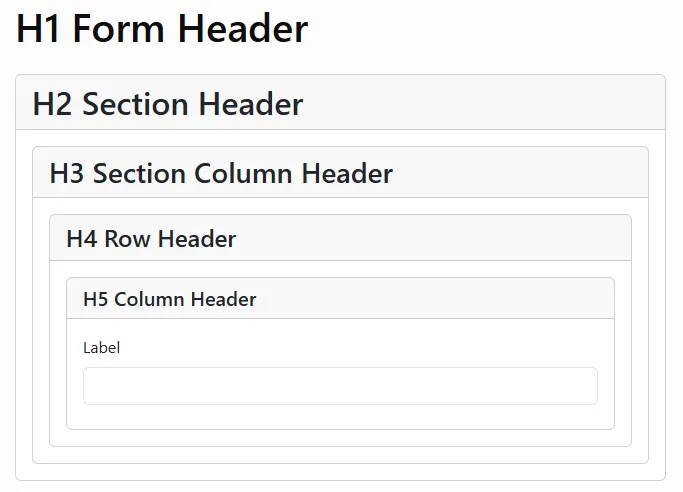
This image shows how a form with headings might look - each component uses a card so the nesting is clearer. If you are unfamiliar with cards, read the Cards blog post.