formstrap uses flexbox to ensure Section Columns and Columns in the same visible row are the same height.
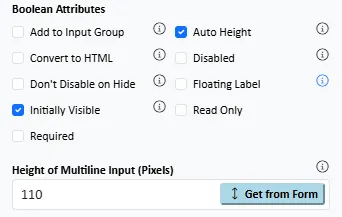
You can optionally make multi-line inputs grow to fill the available space in a Column by setting #auto-height# to true.
This helps to create pixel-perfect form layouts that are visually satisfying.
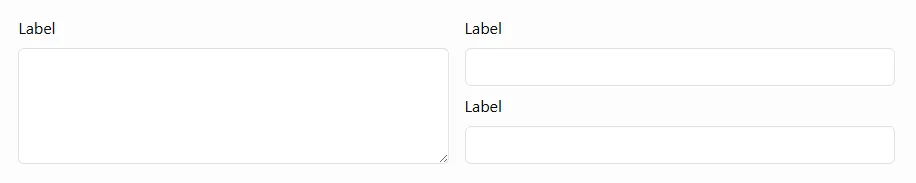
In this image, there is a multi-line field with its default height. Auto height is NOT set. As you can see the multi-line input does not line up with the bottom of the single-line input in the other column. 
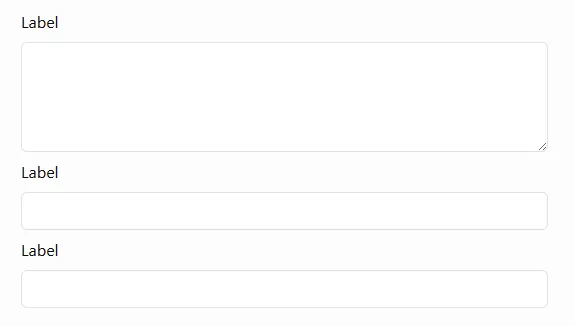
In this image, auto-height has been set on the multi-line input. As you can see, this is more visually appealing.
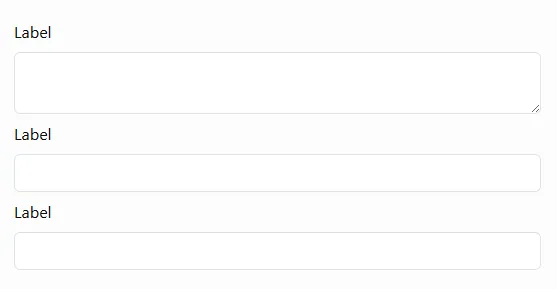
So that you have sufficient height you can also specify a minimum height. On the form above, when viewed on a narrow screen, the columns become stacked:.
The multi-line input will revert to its default height. If this is not big enough, you can set a minimum height e.g. .
Note that this will over-ride the auto-height so if you set a minimum value that is too high it will break the "pixel-perfect" layout.
To change this settings just context-click on the multi-line input field and change the auto-height and Height of Multiple Input settings: