Creating a List
The checkbox, radio and select field types require that you specify a list of options.
Watch this video too see how to create and edit such lists:
Once a list is in place, you can change the field type - but if you choose a field type that does not support lists you will lose the list.
Importing a List
formstrap provides a growing database of lists that you can use in your forms.
Watch this video to see how you can import a list from this database into your form.
You can also use the Import List form to type your list rather than having to add each item one by one. Just type or paste a tab-delimited list into the box (the first column is the Value, the second is the Label). Once you have created a list, you can add it to the formstrap list database (pending review). Watch this video:
Registered users can also create and manage lists from their dashboard.
Sorting and Deleting
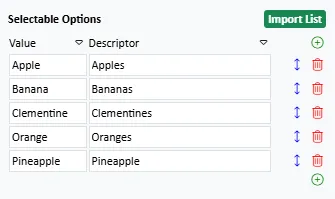
View this image of the list on the field metadata form: 
- You can sort the columns by clicking the column headings or by clicking and dragging the arrows icon.
- Add a new item at the top by clicking the add icon at the top of the list.
- Add a new item at the top by clicking the add icon at the bottom of the list.
- Delete an item by clicking the rubbish bin icon.
Groups
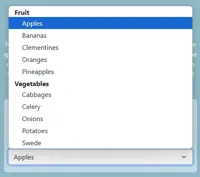
With select fields, you can specify a group name so that options in the drop down are grouped. 
When the form is previewed, it looks something like this: 
Other, please specify...
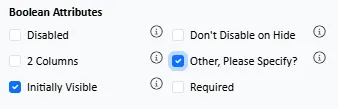
Check, radio and select fields also support the Other, please specify attribute. This automatically adds an "other" option and presents an text input field for the user to input their preferred value.
All you have to do to activate this is click the Other Please Specify checkbox on the field metadata form: 
Watch this video to see how it works on a live form:
