When you have a particularly large form it can help the end-user if you spread the form over multiple pages and provide a page navigation.
formstrap supports this.
To create a new page, all you have to do is specify on the Section metadata form the page you want that section to be on.
This video demonstrates a simple form with 3 sections. We are going to move the third of these sections onto Page 2.
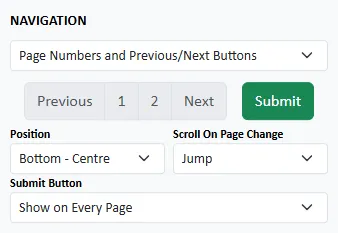
When the form has more than one page, the Navigation part of the Form metadata form becomes active. 
You can choose the type of paginatiion:
- No Pagination
Choose this if you intend to use custom events to move the user from page to page - Page Numbers and Previous and Next Buttons
- Page Numbers Only
- Previous and Next Buttons Only
- Next Button Only
You can also specify the position of the navigation - above or below the form (or both) and aligned to the left, the centre or the right.
You can specify the scroll action when pages are change: jump to the top of the page or scroll smoothly to it.
Finally, you can specify that the Submit button is available on every page, just the last page or not at all.
For more detail on how pagination technically words and to see it in action, please view the video on YouTube.
